지난 상편에서는 웹앱 소스를 복사해서
간단하게 수정하는 것만으로 앱을 만드는 과정을 실행해 보았다.
하지만 '미리보기'까지만 진행했기 때문에
이번글에서는 계속해서 앱 파일을 생성하는 것 까지 진행해 보려고 한다.
다시 말해서 마켓 출시를 위한 과정인 것이다.
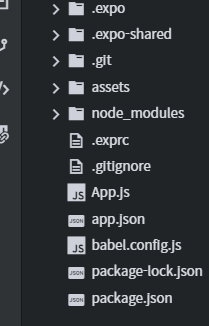
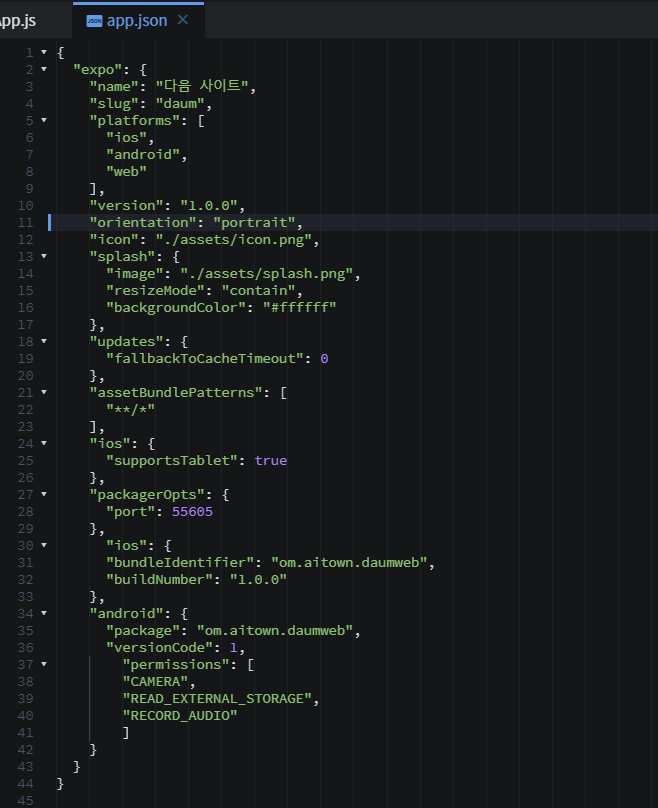
이제 아래와 같이 왼쪽 디렉토리 화면에서 [app.json]을 선택한다.

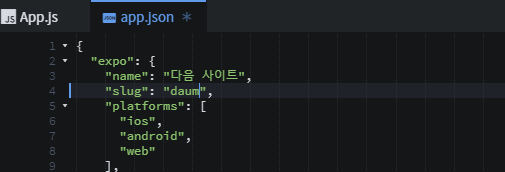
그리고 오른쪽 화면을 보면 앱의 정보를 넣는 코드들이 있다.
그 중에서 이름과 slug의 따움표 안에 있는 단어를 원하는 것으로 수정하였다.

다음은 아이콘을 지정해 주어야 하는데,
왼쪽을 보면 아이콘이 "asset"이라는 디렉토리에 있는 것을 볼 수 있다.
그 아래에는 이미 지정된 아이콘이 있지만
열어 보면 빈칸으로 된 네모 상자이다.
내가 원하는 아이콘을 만들어서 파일을 드래그 해 주면 아이콘이 바뀐다.
하지만 그 전에 현재 아이콘을 지우고
내가 넣으려는 아이콘 이름을
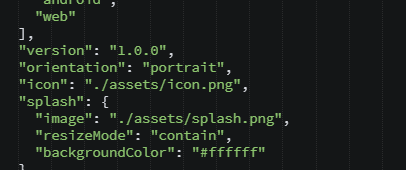
지금 있는 이름과 같이 "icon.png"와 "splash.png"로 바꾸어야 한다.
참고로 아이콘의 사이즈는 1024 x 1024 사이즈가 좋고,
'splash'이미지는 1242 x 2436 사이즈로 만들면 된다.
그래서 윈도우 그림판을 열어서 아이콘과 'splash'이미지를
간단하게 그려 보았다.


이제 두 그림 파일을 아이콘이 있던 자리에 드래그 해서 넣어 주었다.

사실 이어지는 코드를 보면 아이콘과 스플래쉬 이미지를
어떤 파일을 가져올지에 대한 정보를 기입하는 난이 있다.
따라서 내가 저장한 파일명이 다르다면
위 정보 부분을 내 파일명과 동일하게 변경해 주어도 된다.
다음으로 할 일은 빌드를 하는 일이다.
우리는 expo를 사용했기 때문에 expo를 이용해서 빌드하는 방법을 알아보면,
(구글에 "expo build app"으로 검색하면 정보를 볼 수 있다. )
애플과 구글에 앱을 출시할 수 있다는 것을 알 수 있다.
먼저 할 일은 관련 파일을 인스톨 하는 것이다.
터미널 창에 아래와 같이 입력하여 실행한다.
npm install -g expo-cli
실행해 보니 몇 분이 걸려서 해당 파일을 설치하는 것을 볼 수 있었다.
그리고 다음으로 할 일은 왼쪽 디렉토리에서 [expo]라는 디렉토리를 지워주는 것이다.
이유는 모르지만 시키는대로 하고,
app.jason에 아래 코드를 넣어준다.
아래 코드는 앱의 정보를 기입하는 코드이다.
"ios": {
"bundleIdentifier": "com.yourcompany.yourappname",
"buildNumber": "1.0.0"
},
"android": {
"package": "com.yourcompany.yourappname",
"versionCode": 1
}
그리고 package 이름을 수정해 준다.
'package' 는 앱을 구별하는 고유 아이디이며,
내가 정한 이름을 넣어주면 된다.
위 코드와 아래 코드를 비교해 보면 어떤 부분이 바뀌었는지 알 수 있으며,
이 바뀐 부분이 내가 이름을 지어주어야 하는 부분이다.
"ios": {
"bundleIdentifier": "com.aitown.daumweb",
"buildNumber": "1.0.0"
},
"android": {
"package": "com.aitown.daumweb",
"versionCode": 1
}
이제 거의? 다 왔다 ㅎㅎ
(등산할 때 많이 들어본 멘트 ㅋㅋ)
다음으로 해야 하는 작업은 내가 만드는 앱이
카메라나 마이크와 같이 휴대폰의 기능을 사용해야 할 때 필요한
허가 사항을 요청하는 것이다.
이를 위해
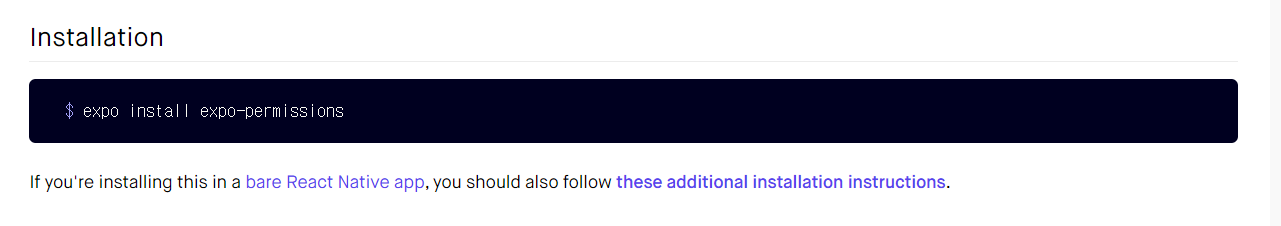
"expo permissions"라고 검색하면 설치할 파일과
코드에 들어갈 내용을 찾아볼 수 있다.

문서에 보면 아래와 같이 인스톨이 먼저 필요함을 알 수 있다.
이 역시 진행해 준다.
아래 명령어를 터미널에 그대로 붙여넣기 해서 인스톨한다.

다음은 app.jason에 관련 코드를 추가하는 일이다.
역시 공식 문서를 찾아보면 예제가 나오는데 아래와 같다.
"permissions": [
"ACCESS_COARSE_LOCATION",
"ACCESS_FINE_LOCATION",
"CAMERA",
"MANAGE_DOCUMENTS",
"READ_CONTACTS",
"READ_CALENDAR",
"WRITE_CALENDAR",
"READ_EXTERNAL_STORAGE",
"READ_PHONE_STATE",
"RECORD_AUDIO",
"USE_FINGERPRINT",
"VIBRATE",
"WAKE_LOCK", "WRITE_EXTERNAL_STORAGE",
"com.anddoes.launcher.permission.UPDATE_COUNT",
"com.android.launcher.permission.INSTALL_SHORTCUT",
"com.google.android.c2dm.permission.RECEIVE",
"com.google.android.gms.permission.ACTIVITY_RECOGNITION", "com.google.android.providers.gsf.permission.READ_GSERVICES",
"com.htc.launcher.permission.READ_SETTINGS",
"com.htc.launcher.permission.UPDATE_SHORTCUT",
"com.majeur.launcher.permission.UPDATE_BADGE",
"com.sec.android.provider.badge.permission.READ",
"com.sec.android.provider.badge.permission.WRITE",
"com.sonyericsson.home.permission.BROADCAST_BADGE"
]
상당히 많은데 이 중에서 사용할 것만 넣어주면 된다.
예를 들어 "CAMERA"는 카메라 접근권한이며,
"READ_EXTERNAL_STORAGE"는 메모리에 저장되어 있는 사진이나 문서를 접근할 수 있는 권한이다.
여기까지 진행한 코드를 보면 아래와같다.

이제 한 고개만 넘으면 된다.^^
터미널 창에 아래와 같이 입력한다. (안드로이드의 경우)
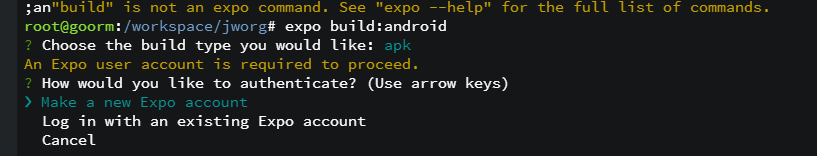
expo build:android
그리고 엔터를 치면 아래와 같이 빌드하다가 로그인을 하라는 창이 나온다.
계정이 없으므로 계정을 만들고 진행하면 된다.

여담이지만 계정을 만들다가 이미 있는 이름이라는 에러가 나와서
다시 회원가입을 해야 했다.
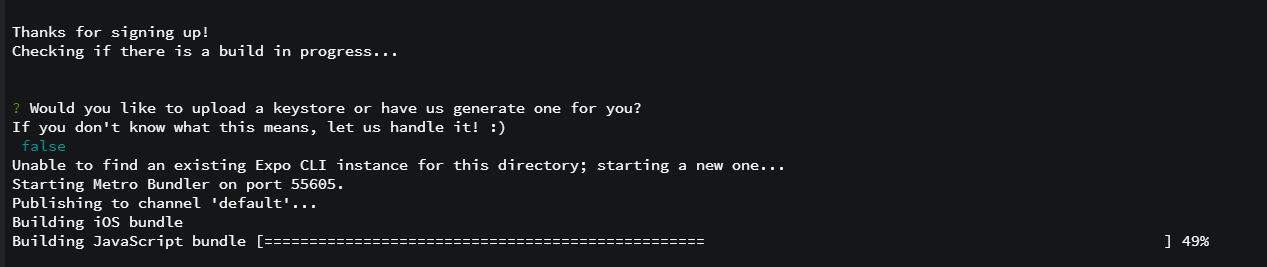
그리고 드디어? 회원 가입이 되었을 때 랩 빌드업이 진행되었다.
앱이 만들어지는 프로세서는 생각보다 시간이 걸렸다.

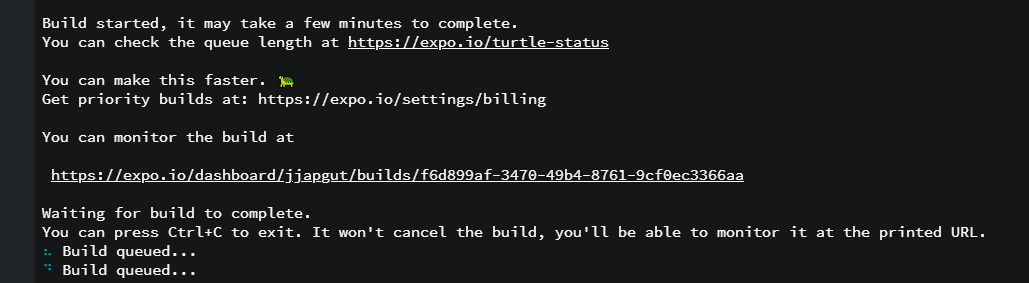
진행이 되면 아래처럼 링크가 나오는데
해당 링크를 들어가면 로그인창을 볼 수 있다.


방금 가입한 expo 아이디와 패스워드로 로그인하면
빌드 상황을 확인할 수 있다.
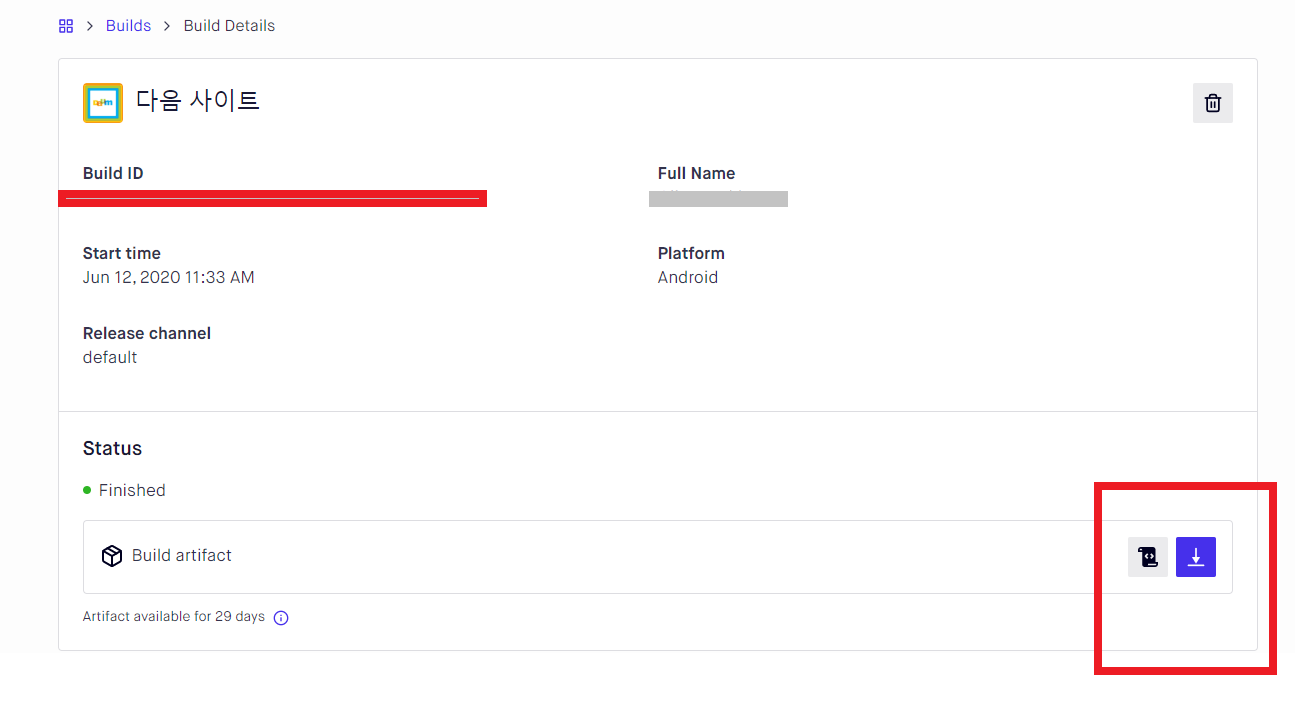
지금 빌드 중이기 때문에 바로 파일을 볼 수는 없었지만
빌드가 완료되면 파일을 다운로드 받을 수 있는 단추가 생기게 된다.

이렇게 해서 3분만에? 앱 만들기가 완료되었다.
능숙해지면 빨리 만들수 있겠지만
처음 해 보는 입장에서는 상당한 시간이 걸렸다.
그리고 실제로 빌드업하고 인스톨하는 시간도 꽤? 결렸다.
하지만 코딩을 잘 몰라도 앱을 만들수 있다는 것이 매우 긍정적인 부면이라고 할 수 있겠다.
이제 이러한 경험을 바탕으로 앞으로 정말 만들고 싶은 웹서비스를 앱으로 만들 수 있게 되었다.
야호~! ㅎㅎ
'인공지능,프로그래밍' 카테고리의 다른 글
| 미로 자율주행 알고리즘 (0) | 2020.10.12 |
|---|---|
| 인공지능을 언급할 때 꼭 나오는 텐서플로우가 뭐지? (0) | 2020.07.16 |
| 주가 예측 앱을 만들어 보기로 했다. 2 편 (0) | 2020.06.09 |
| 주가 예측 앱을 만들어 보기로 했다. (0) | 2020.06.05 |
| 코딩없이 인공지능을 체험할 수 있는 사이트 (0) | 2020.05.28 |


