Based on all the information I've gathered, I'll provide you with a comprehensive overview of GitHub Codespaces.
# GitHub Codespaces: Cloud-Based Development Environments
GitHub Codespaces provides cloud-hosted development environments that allow you to code securely from anywhere, using either a browser or your local IDE. It's a powerful tool that simplifies the development process by eliminating local environment setup challenges.

## What is GitHub Codespaces?
GitHub Codespaces is an instant, cloud-based development environment that uses a container to provide you with common languages, tools, and utilities for development. Each codespace is hosted in the cloud on virtual machines, offering a fully configured and secure environment native to GitHub.
A codespace is essentially a development environment that's hosted in the cloud. You can customize your project for GitHub Codespaces by committing configuration files to your repository, which creates a repeatable codespace configuration for all users of your project. [GitHub Docs](https://docs.github.com/en/codespaces/overview)
## Key Features
### Preconfigured Development Environments
Codespaces allows you to work in environments specifically configured for repositories, ensuring all team members have identical development setups. This reduces debugging time for environment-related issues. [GitHub Docs](https://docs.github.com/en/codespaces/about-codespaces/codespaces-features)
### Access to Powerful Resources
Your projects can leverage cloud computing resources regardless of your local machine's capabilities, providing the processing power and storage you need for resource-intensive tasks. [GitHub Docs](https://docs.github.com/en/codespaces/about-codespaces/codespaces-features)
### Work from Anywhere
All you need is a web browser to access your development environment. You can work on your codespace from any device, including computers, tablets, or even someone else's machine, and pick up exactly where you left off. [GitHub Docs](https://docs.github.com/en/codespaces/about-codespaces/codespaces-features)
### Choice of Editors
You can use Codespaces in the browser with the VS Code web client or JupyterLab, or in the desktop-based VS Code application. [GitHub Docs](https://docs.github.com/en/codespaces/about-codespaces/codespaces-features)
### Multiple Projects Management
Create multiple codespaces to work on separate projects or different branches of the same repository, allowing you to compartmentalize your work. [GitHub Docs](https://docs.github.com/en/codespaces/about-codespaces/codespaces-features)
### Collaborative Development
Use Live Share to work collaboratively with teammates in VS Code, enabling real-time pair programming. [GitHub Docs](https://docs.github.com/en/codespaces/about-codespaces/codespaces-features)
### Preview Web Applications
Forward ports from your codespace to share URLs with teammates, allowing them to test changes to applications before submission in a pull request. [GitHub Docs](https://docs.github.com/en/codespaces/about-codespaces/codespaces-features)
### Framework Exploration
Quickly try out new frameworks using quickstart templates, reducing the setup time needed to learn new technologies. [GitHub Docs](https://docs.github.com/en/codespaces/about-codespaces/codespaces-features)
## How Codespaces Works
A codespace runs on a Docker container hosted on a virtual machine. GitHub offers various VM-based compute options, from 2-core machines up to 32-core machines. You can connect to your codespaces from the browser or locally using an IDE like Visual Studio Code or IntelliJ. [GitHub Features](https://github.com/features/codespaces)
By default, the codespace development environment is created from an Ubuntu Linux image that includes popular languages and tools, but you can customize it for your specific requirements.
## Pricing and Availability
### Free Usage
- **GitHub Free for personal accounts**: 15 GB-month storage and 120 core hours per month
- **GitHub Pro**: 20 GB-month storage and 180 core hours per month [GitHub Docs](https://docs.github.com/billing/managing-billing-for-github-codespaces/about-billing-for-github-codespaces)
### Paid Usage
Codespaces operates on a pay-as-you-go model for usage beyond the free quota:
| Component | Machine type | Price per hour |
|-----------|-------------|----------------|
| Compute | 2 core | $0.18 |
| Compute | 4 core | $0.36 |
| Compute | 8 core | $0.72 |
| Compute | 16 core | $1.44 |
| Compute | 32 core | $2.88 |
| Storage | 1 GB-month | $0.07 |
[GitHub Docs](https://docs.github.com/billing/managing-billing-for-github-codespaces/about-billing-for-github-codespaces)
### Availability for Different Users
- **Individual Developers**: Available with free monthly usage quotas
- **Teams and Companies**: Available with pay-as-you-go pricing; needs to be enabled in organization settings
- **Students**: Available for free as part of the GitHub Student Developer Pack [GitHub Features](https://github.com/features/codespaces)
## Getting Started with Codespaces
To begin using GitHub Codespaces, you can:
1. Create a codespace from a template repository
2. Create a codespace from any branch or commit in a repository
3. Configure the development environment with dev container files
Codespaces is enabled by default for developers with a GitHub free account. Organizations need to enable it for their members.
## Customization Options
You can customize your Codespaces experience in several ways:
- Add dev container configurations to define development environments
- Use personal dotfiles repositories for shell preferences and tool configurations
- Leverage Settings Sync with VS Code to use your preferred editor settings
- Configure prebuilds to speed up codespace creation for complex repositories
## Security and Control
For organizations, GitHub Codespaces offers various controls:
- Choose which repositories and users have access to Codespaces
- Restrict the machine types available to users
- Limit the number of codespaces users can create
- Set spending limits for Codespaces usage
- Manage who pays for codespaces created from organization repositories
## Unique Benefits
GitHub Codespaces stands out from traditional development environments by offering:
1. **Zero Local Setup**: Start coding immediately without installing dependencies
2. **Consistency**: Everyone on the team works in identical environments
3. **Accessibility**: Code from any device with a browser
4. **Scalability**: Access more computing power when needed
5. **Integration**: Seamlessly connected with GitHub workflows
GitHub Codespaces represents a significant shift in how development environments are managed, making coding more accessible, consistent, and efficient for teams and individual developers alike.
GitHub Codespaces: 클라우드 기반 개발 환경
GitHub Codespaces는 브라우저나 로컬 IDE를 사용하여 어디서나 안전하게 코딩할 수 있는 클라우드 호스팅 개발 환경을 제공합니다. 로컬 환경 설정 과제를 제거하여 개발 프로세스를 간소화하는 강력한 도구입니다.

GitHub Codespaces란 무엇인가요?
GitHub Codespaces는 컨테이너를 사용하여 개발을 위한 공통 언어, 도구 및 유틸리티를 제공하는 즉각적인 클라우드 기반 개발 환경입니다. 각 코드스페이스는 가상 머신의 클라우드에서 호스팅되어 GitHub에 기본으로 완벽하게 구성되고 안전한 환경을 제공합니다.
코드스페이스는 기본적으로 클라우드에 호스팅되는 개발 환경입니다. 리포지토리에 구성 파일을 커밋하여 GitHub Codespaces에 맞게 프로젝트를 사용자 지정할 수 있으며, 이를 통해 프로젝트의 모든 사용자에게 반복 가능한 코드스페이스 구성이 생성됩니다.GitHub 문서
주요 특징
미리 구성된 개발 환경
Codespaces를 사용하면 리포지토리에 맞게 특별히 구성된 환경에서 작업할 수 있으므로 모든 팀원이 동일한 개발 설정을 갖도록 할 수 있습니다. 이렇게 하면 환경 관련 문제에 대한 디버깅 시간이 줄어듭니다.GitHub 문서
강력한 리소스에 대한 액세스
귀하의 프로젝트는 로컬 머신의 성능에 관계 없이 클라우드 컴퓨팅 리소스를 활용하여 리소스를 많이 사용하는 작업에 필요한 처리 능력과 저장 공간을 제공할 수 있습니다.GitHub 문서
어디에서나 작업하세요
개발 환경에 액세스하려면 웹 브라우저만 있으면 됩니다. 컴퓨터, 태블릿 또는 다른 사람의 컴퓨터를 포함한 모든 기기에서 코드 공간에서 작업하고 중단한 부분부터 정확히 시작할 수 있습니다.GitHub 문서
편집자 선택
VS Code 웹 클라이언트나 JupyterLab을 이용해 브라우저에서 Codespaces를 사용할 수도 있고, 데스크톱 기반 VS Code 애플리케이션에서 사용할 수도 있습니다.GitHub 문서
다중 프로젝트 관리
동일 저장소의 여러 브랜치나 별도 프로젝트에서 작업하기 위해 여러 개의 코드스페이스를 생성하면 작업을 구분할 수 있습니다.GitHub 문서
협력 개발
Live Share를 사용하면 VS Code에서 팀원과 협업하여 실시간 페어 프로그래밍이 가능합니다.GitHub 문서
웹 애플리케이션 미리보기
팀원들과 URL을 공유하기 위해 코드스페이스에서 포트를 전달하면, 풀 리퀘스트에 제출하기 전에 애플리케이션의 변경 사항을 테스트할 수 있습니다.GitHub 문서
프레임워크 탐색
빠른 시작 템플릿을 사용하여 새로운 프레임워크를 빠르게 시도하고, 새로운 기술을 배우는 데 필요한 설정 시간을 줄이세요.GitHub 문서
Codespaces 작동 방식
코드스페이스는 가상 머신에서 호스팅되는 Docker 컨테이너에서 실행됩니다. GitHub은 2코어 머신에서 32코어 머신까지 다양한 VM 기반 컴퓨팅 옵션을 제공합니다. 브라우저에서 또는 Visual Studio Code나 IntelliJ와 같은 IDE를 사용하여 로컬로 코드스페이스에 연결할 수 있습니다.GitHub 기능
기본적으로 Codespace 개발 환경은 인기 있는 언어와 도구가 포함된 Ubuntu Linux 이미지에서 생성되지만, 특정 요구 사항에 맞게 사용자 정의할 수 있습니다.
가격 및 출시일
무료 사용
- 개인 계정용 GitHub 무료 : 월 15GB 저장 공간 및 월 120코어 시간
- GitHub Pro : 월 20GB 스토리지 및 월 180코어 시간GitHub 문서
유료 사용
Codespaces는 무료 할당량을 초과한 사용에 대해 사용량에 따른 요금 지불 모델로 운영됩니다.
요소기계 유형시간당 가격
| 계산하다 | 2코어 | 0.18달러 |
| 계산하다 | 4코어 | 0.36달러 |
| 계산하다 | 8코어 | 0.72달러 |
| 계산하다 | 16코어 | 1.44달러 |
| 계산하다 | 32코어 | 2.88달러 |
| 저장 | 1GB-월 | 0.07달러 |
다양한 사용자의 가용성
- 개별 개발자 : 무료 월별 사용 할당량으로 사용 가능
- 팀 및 회사 : 사용량에 따른 가격 책정으로 사용 가능. 조직 설정에서 활성화해야 함
- 학생 : GitHub 학생 개발자 팩의 일부로 무료로 사용 가능GitHub 기능
Codespaces 시작하기
GitHub Codespaces를 사용하려면 다음을 수행하세요.
- 템플릿 저장소에서 코드스페이스 생성
- 저장소의 모든 브랜치 또는 커밋에서 코드 공간을 만듭니다.
- dev 컨테이너 파일로 개발 환경 구성
Codespaces는 GitHub 무료 계정이 있는 개발자에게 기본적으로 활성화되어 있습니다. 조직은 구성원에게 이를 활성화해야 합니다.
사용자 정의 옵션
여러 가지 방법으로 Codespaces 경험을 사용자 지정할 수 있습니다.
- 개발 환경을 정의하기 위해 개발 컨테이너 구성을 추가합니다.
- 셸 환경 설정 및 도구 구성을 위해 개인 dotfiles 저장소를 사용하세요.
- VS Code와 동기화 설정을 활용하여 원하는 편집기 설정을 사용하세요.
- 복잡한 저장소의 코드 공간 생성 속도를 높이기 위해 사전 빌드를 구성합니다.
보안 및 제어
조직의 경우 GitHub Codespaces는 다양한 제어 기능을 제공합니다.
- Codespaces에 액세스할 수 있는 저장소와 사용자를 선택하세요
- 사용자가 사용할 수 있는 기계 유형을 제한합니다.
- 사용자가 생성할 수 있는 코드 공간 수 제한
- Codespaces 사용에 대한 지출 한도 설정
- 조직 저장소에서 생성된 코드스페이스에 대한 비용을 누가 지불하는지 관리합니다.
독특한 혜택
GitHub Codespaces는 다음을 제공하여 기존 개발 환경과 차별화됩니다.
- Zero Local Setup : 종속성을 설치하지 않고 바로 코딩을 시작하세요
- 일관성 : 팀의 모든 구성원이 동일한 환경에서 작업합니다.
- 접근성 : 브라우저가 있는 모든 기기에서 코드 사용 가능
- 확장성 : 필요할 때 더 많은 컴퓨팅 성능에 액세스
- 통합 : GitHub 워크플로와 원활하게 연결됨
GitHub Codespaces는 개발 환경이 관리되는 방식에 큰 변화를 가져와 팀과 개인 개발자 모두에게 코딩의 접근성, 일관성, 효율성을 높여줍니다.
GitHub Codespaces 사용 방법
GitHub Codespaces를 사용하는 방법을 단계별로 설명해 드리겠습니다. Codespaces는 브라우저나 VS Code 등의 IDE를 통해 쉽게 접근할 수 있습니다.
1. Codespace 생성하기
웹 브라우저에서 생성하기
- GitHub 계정으로 로그인합니다.
- 작업하려는 저장소(Repository)로 이동합니다.
- 녹색 Code 버튼을 클릭합니다.
- Codespaces 탭을 선택합니다.
- Create codespace on main 버튼을 클릭합니다.
템플릿에서 생성하기
- GitHub Codespaces 템플릿 페이지로 이동합니다.
- 원하는 템플릿을 선택합니다.
- Use this template 버튼을 클릭합니다.
- Codespace를 생성하는 옵션을 선택합니다.
2. Codespace 사용하기
브라우저에서 사용하기
Codespace가 생성되면 브라우저에서 VS Code 웹 버전이 자동으로 실행됩니다. 이 환경에서:
- 탐색기(Explorer): 파일 시스템을 탐색합니다.
- 소스 제어(Source Control): Git 작업을 수행합니다.
- 터미널(Terminal): 명령어를 실행합니다.
- 확장(Extensions): VS Code 확장을 설치하고 사용합니다.
VS Code 데스크톱에서 사용하기
- VS Code를 설치합니다.
- GitHub Codespaces 확장을 설치합니다.
- 왼쪽 사이드바에서 Remote Explorer 아이콘을 클릭합니다.
- 연결할 Codespace를 선택합니다.
또는:
- GitHub에서 Codespace 목록을 열고
- 특정 Codespace의 메뉴에서 Open in VS Code 옵션을 선택할 수 있습니다.
3. 포트 전달 및 미리보기
웹 애플리케이션을 개발하는 경우 포트 전달 기능을 사용할 수 있습니다:
- 애플리케이션을 실행합니다 (예: npm start).
- VS Code는 자동으로 포트를 감지합니다.
- 하단 상태 표시줄에서 나타나는 포트 알림을 클릭하거나,
- 포트 탭에서 브라우저에서 열기 버튼을 클릭합니다.
4. 개발 환경 사용자 정의
Dev Container 구성
- 저장소에 .devcontainer 폴더를 생성합니다.
- devcontainer.json파일을 추가해 환경을 구성합니다.
- 선택적으로 Dockerfile이나 docker-compose.yml을 추가할 수 있습니다.
예시 devcontainer.json:
Copy{
"name": "Python 3",
"image": "mcr.microsoft.com/devcontainers/python:3.10",
"postCreateCommand": "pip install -r requirements.txt",
"customizations": {
"vscode": {
"extensions": [
"ms-python.python",
"ms-python.vscode-pylance"
]
}
}
}
확장 및 설정 동기화
- VS Code에서 설정 동기화를 활성화합니다.
- GitHub 계정으로 로그인합니다.
- 자동으로 설정, 단축키, 스니펫, 확장이 동기화됩니다.
5. Codespace 관리하기
목록 보기 및 재개
- GitHub Codespaces 대시보드로 이동합니다.
- 기존 Codespace 목록을 확인합니다.
- 재개하려는 Codespace를 클릭합니다.
중지 및 삭제
- GitHub Codespaces 대시보드에서 중지하거나 삭제할 Codespace를 찾습니다.
- 오른쪽의 점 세 개(...)를 클릭합니다.
- Stop codespace 또는 Delete 옵션을 선택합니다.
또는 VS Code에서 명령 팔레트(Ctrl+Shift+P 또는 Cmd+Shift+P)를 열고 "Codespaces: Stop Current Codespace"를 실행할 수 있습니다.
6. 협업 기능 사용하기
Live Share를 통한 페어 프로그래밍
- VS Code에서 Live Share 확장을 설치합니다.
- 명령 팔레트에서 "Live Share: Start Collaboration Session"을 실행합니다.
- 생성된 링크를 동료와 공유합니다.
변경사항 커밋 및 푸시
- 소스 제어 탭에서 변경사항을 스테이징합니다.
- 커밋 메시지를 입력하고 커밋합니다.
- 변경사항을 푸시합니다.
7. 고급 기능
Prebuilds 설정
Prebuilds를 사용하면 Codespace 생성 시간을 크게 단축할 수 있습니다:
- 저장소 설정으로 이동합니다.
- Codespaces 탭을 선택합니다.
- Prebuild configuration을 클릭합니다.
- Set up prebuild을 클릭하고 설정을 구성합니다.
성능 최적화
- 필요한 최소 사양의 머신 유형을 선택합니다.
- 불필요한 VS Code 확장을 비활성화합니다.
- 대용량 파일은 .gitignore에 추가하여 제외합니다.
- 최적화된 Docker 이미지를 사용합니다.
8. 문제 해결
일반적인 문제
- Codespace가 생성되지 않는 경우:
- 저장소 권한을 확인합니다.
- 조직 설정에서 Codespaces가 활성화되어 있는지 확인합니다.
- 성능 문제:
- 더 강력한 머신 유형으로 변경합니다.
- 불필요한 프로세스를 종료합니다.
- 환경 구성 문제:
- Dev Container 구성을 확인합니다.
- 로그를 검토합니다.
9. 비용 모니터링
- GitHub의 결제 설정으로 이동합니다.
- Codespaces 섹션에서 현재 사용량과 비용을 확인합니다.
- 필요에 따라 지출 한도를 설정합니다.
10. 시간 초과 설정
기본적으로 Codespace는 일정 시간 동안 비활성 상태이면 자동으로 중지됩니다:
- 개인 설정:
- GitHub 설정에서 Codespaces 탭으로 이동합니다.
- "Timeout" 설정을 조정합니다.
- 조직 설정:
- 조직 관리자는 조직 전체의 시간 초과 정책을 설정할 수 있습니다.
GitHub Codespaces는 강력한 도구이며, 이 가이드를 통해 기본적인 사용 방법부터 고급 기능까지 활용하실 수 있습니다. 클라우드 기반 개발 환경을 통해 어디서든 효율적으로 개발할 수 있게 도와줍니다.
GitHub Codespaces 사용 방법
GitHub Codespaces를 사용하는 방법을 단계별로 설명해 드리겠습니다. Codespaces는 브라우저나 VS Code 등의 IDE를 통해 쉽게 접근할 수 있습니다.
1. Codespace 생성하기
웹 브라우저에서 생성하기
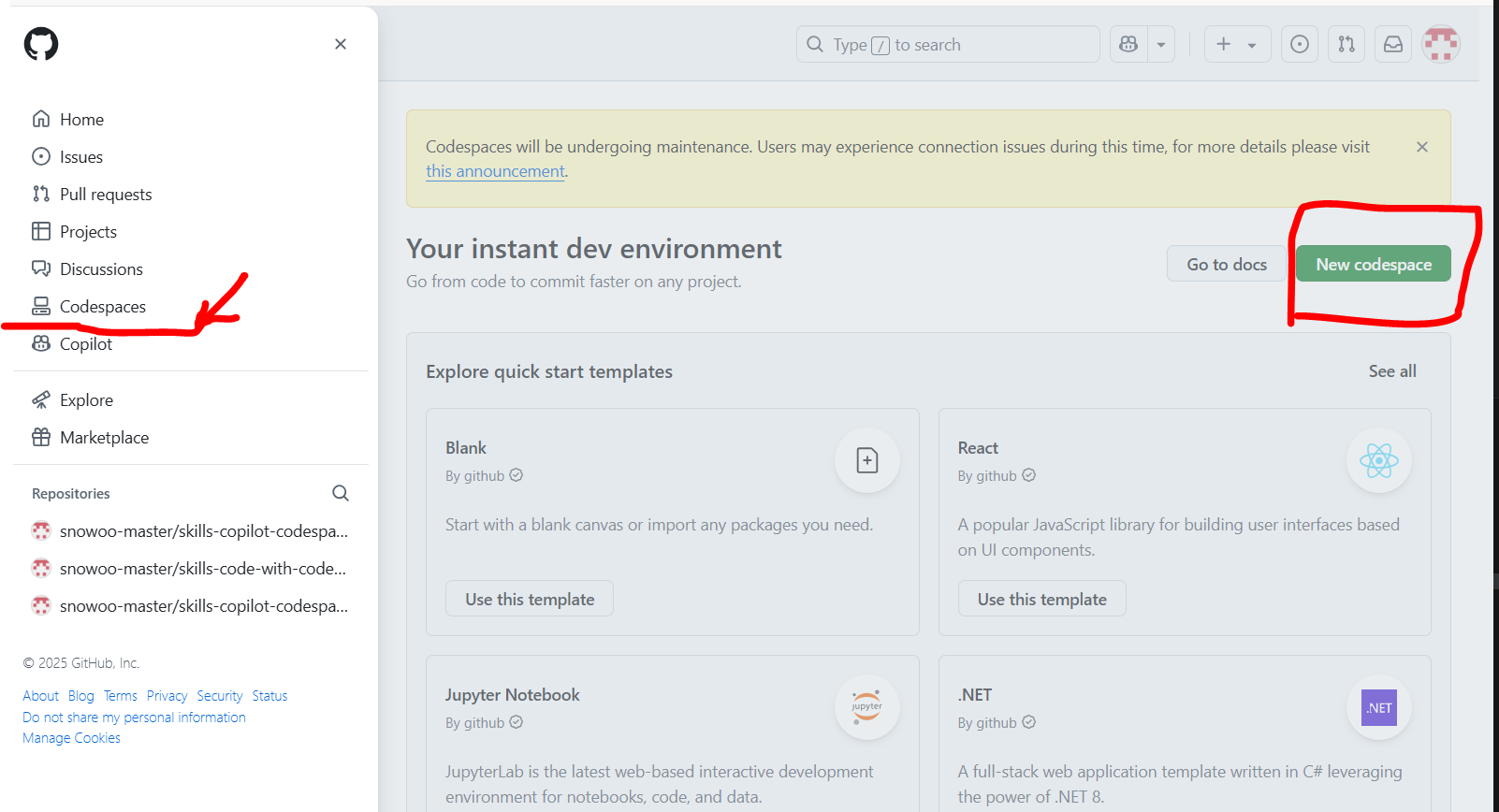
- GitHub 계정으로 로그인하고 코드 스페이스 메뉴를 선택합니다.(업하려는 저장소(Repository)로 이동합니다.)
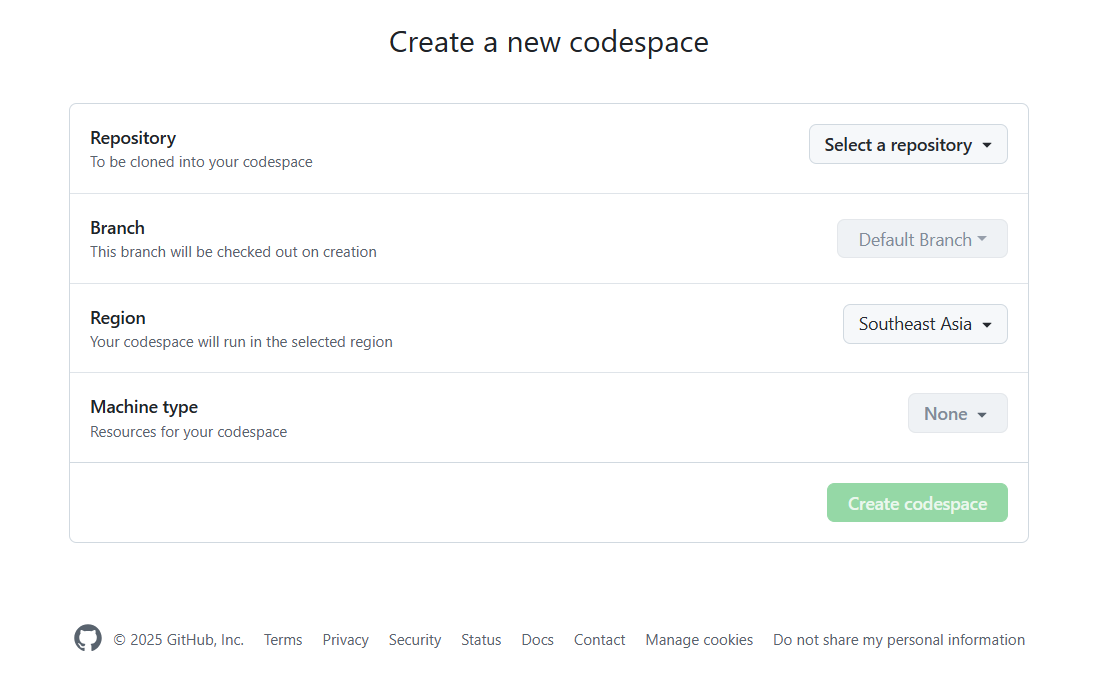
- Create codespace on main 버튼을 클릭합니다.


템플릿에서 생성하기
- GitHub Codespaces 템플릿 페이지로 이동합니다.
- 원하는 템플릿을 선택합니다.
- Use this template 버튼을 클릭합니다.
- Codespace를 생성하는 옵션을 선택합니다.
2. Codespace 사용하기
브라우저에서 사용하기
Codespace가 생성되면 브라우저에서 VS Code 웹 버전이 자동으로 실행됩니다. 이 환경에서:
- 탐색기(Explorer): 파일 시스템을 탐색합니다.
- 소스 제어(Source Control): Git 작업을 수행합니다.
- 터미널(Terminal): 명령어를 실행합니다.
- 확장(Extensions): VS Code 확장을 설치하고 사용합니다.
VS Code 데스크톱에서 사용하기
- VS Code를 설치합니다.
- GitHub Codespaces 확장을 설치합니다.
- 왼쪽 사이드바에서 Remote Explorer 아이콘을 클릭합니다.
- 연결할 Codespace를 선택합니다.
또는:
- GitHub에서 Codespace 목록을 열고
- 특정 Codespace의 메뉴에서 Open in VS Code 옵션을 선택할 수 있습니다.
3. 포트 전달 및 미리보기
웹 애플리케이션을 개발하는 경우 포트 전달 기능을 사용할 수 있습니다:
- 애플리케이션을 실행합니다 (예: npm start).
- VS Code는 자동으로 포트를 감지합니다.
- 하단 상태 표시줄에서 나타나는 포트 알림을 클릭하거나,
- 포트 탭에서 브라우저에서 열기 버튼을 클릭합니다.
4. 개발 환경 사용자 정의
Dev Container 구성
- 저장소에 .devcontainer 폴더를 생성합니다.
- devcontainer.json파일을 추가해 환경을 구성합니다.
- 선택적으로 Dockerfile이나 docker-compose.yml을 추가할 수 있습니다.
예시 devcontainer.json:
Copy{
"name": "Python 3",
"image": "mcr.microsoft.com/devcontainers/python:3.10",
"postCreateCommand": "pip install -r requirements.txt",
"customizations": {
"vscode": {
"extensions": [
"ms-python.python",
"ms-python.vscode-pylance"
]
}
}
}
확장 및 설정 동기화
- VS Code에서 설정 동기화를 활성화합니다.
- GitHub 계정으로 로그인합니다.
- 자동으로 설정, 단축키, 스니펫, 확장이 동기화됩니다.
5. Codespace 관리하기
목록 보기 및 재개
- GitHub Codespaces 대시보드로 이동합니다.
- 기존 Codespace 목록을 확인합니다.
- 재개하려는 Codespace를 클릭합니다.
중지 및 삭제
- GitHub Codespaces 대시보드에서 중지하거나 삭제할 Codespace를 찾습니다.
- 오른쪽의 점 세 개(...)를 클릭합니다.
- Stop codespace 또는 Delete 옵션을 선택합니다.
또는 VS Code에서 명령 팔레트(Ctrl+Shift+P 또는 Cmd+Shift+P)를 열고 "Codespaces: Stop Current Codespace"를 실행할 수 있습니다.
6. 협업 기능 사용하기
Live Share를 통한 페어 프로그래밍
- VS Code에서 Live Share 확장을 설치합니다.
- 명령 팔레트에서 "Live Share: Start Collaboration Session"을 실행합니다.
- 생성된 링크를 동료와 공유합니다.
변경사항 커밋 및 푸시
- 소스 제어 탭에서 변경사항을 스테이징합니다.
- 커밋 메시지를 입력하고 커밋합니다.
- 변경사항을 푸시합니다.
7. 고급 기능
Prebuilds 설정
Prebuilds를 사용하면 Codespace 생성 시간을 크게 단축할 수 있습니다:
- 저장소 설정으로 이동합니다.
- Codespaces 탭을 선택합니다.
- Prebuild configuration을 클릭합니다.
- Set up prebuild을 클릭하고 설정을 구성합니다.
성능 최적화
- 필요한 최소 사양의 머신 유형을 선택합니다.
- 불필요한 VS Code 확장을 비활성화합니다.
- 대용량 파일은 .gitignore에 추가하여 제외합니다.
- 최적화된 Docker 이미지를 사용합니다.
8. 문제 해결
일반적인 문제
- Codespace가 생성되지 않는 경우:
- 저장소 권한을 확인합니다.
- 조직 설정에서 Codespaces가 활성화되어 있는지 확인합니다.
- 성능 문제:
- 더 강력한 머신 유형으로 변경합니다.
- 불필요한 프로세스를 종료합니다.
- 환경 구성 문제:
- Dev Container 구성을 확인합니다.
- 로그를 검토합니다.
9. 비용 모니터링
- GitHub의 결제 설정으로 이동합니다.
- Codespaces 섹션에서 현재 사용량과 비용을 확인합니다.
- 필요에 따라 지출 한도를 설정합니다.
10. 시간 초과 설정
기본적으로 Codespace는 일정 시간 동안 비활성 상태이면 자동으로 중지됩니다:
- 개인 설정:
- GitHub 설정에서 Codespaces 탭으로 이동합니다.
- "Timeout" 설정을 조정합니다.
- 조직 설정:
- 조직 관리자는 조직 전체의 시간 초과 정책을 설정할 수 있습니다.
GitHub Codespaces는 강력한 도구이며, 이 가이드를 통해 기본적인 사용 방법부터 고급 기능까지 활용하실 수 있습니다. 클라우드 기반 개발 환경을 통해 어디서든 효율적으로 개발할 수 있게 도와줍니다.
'인공지능,프로그래밍 > MS Asure' 카테고리의 다른 글
| Azure Active Directory(AAD, Microsoft Entra ID로 통합) 역할 기반 액세스 제어(RBAC) (0) | 2025.04.05 |
|---|---|
| Azure Active Directory (0) | 2025.04.05 |
| 조직 내 사일로? DevOps 스레드 (0) | 2025.04.03 |
| 클라우드 도입 Microsoft Cloud Adoption Framework 체계적 접근 (3) | 2025.04.02 |
| 심층 방어, Microsoft Defender for Cloud (0) | 2025.04.02 |


